File Manager - SmashFlyX
OVERVIEW
Symphony Talent introduced File Manager, a new feature that provides users with a centralized repository or library for managing all their images and documents. This tool was designed to streamline asset organization and enhance efficiency, especially when creating emails and templates. This new feature bridges a crucial gap in functionality, empowering users to store, access, and manage their files seamlessly.
Image & Document Library
Role: Sr. UI/UX Designer
Company: Symphony Talent
THE CHALLENGE
Prior to File Manager, users lacked a dedicated space for managing files, which led to the following:
Scattered Assets: Images and documents were stored in SFX, but were not accessible, causing confusion and inefficiency.
Email Template Challenges: Users had to repeatedly upload files when creating emails and templates, slowing down workflows.
Lack of Version Control: Without a centralized library, maintaining consistency across campaigns was difficult.
KEY OBJECTIVE
To streamline document organization and accessibility by integrating a File Manager into SmashFlyX, enabling users to efficiently store, manage, and retrieve files, ultimately enhancing productivity and collaboration within the platform.
PROCESS
1. Research & Discovery
Gathered insights from users on how they currently managed files and identified pain points.
Analyzed competitive tools to understand best practices for file and asset management.
Defined key user requirements, including easy uploading, categorization, and quick access to files.
2. Designing the File Manager
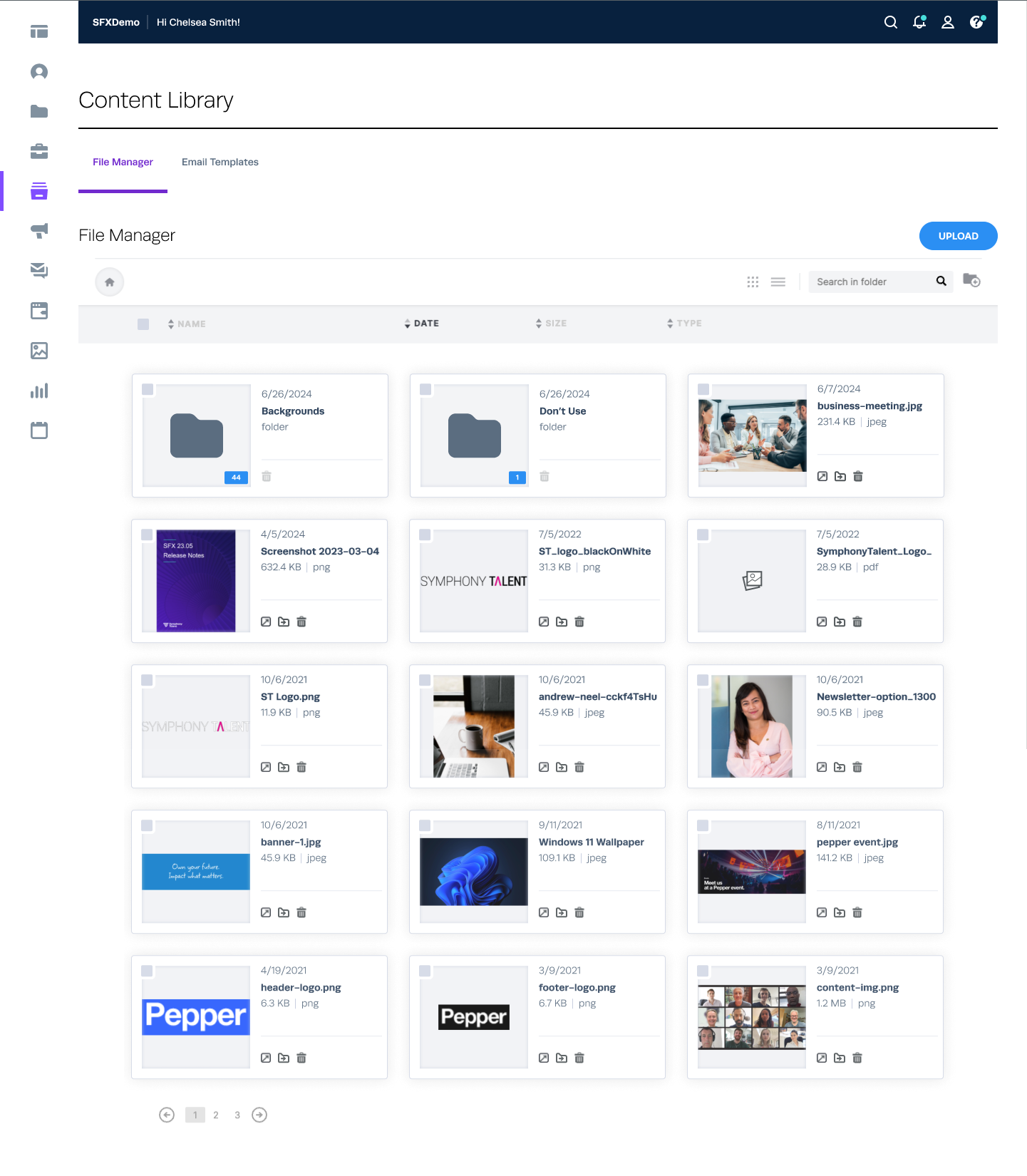
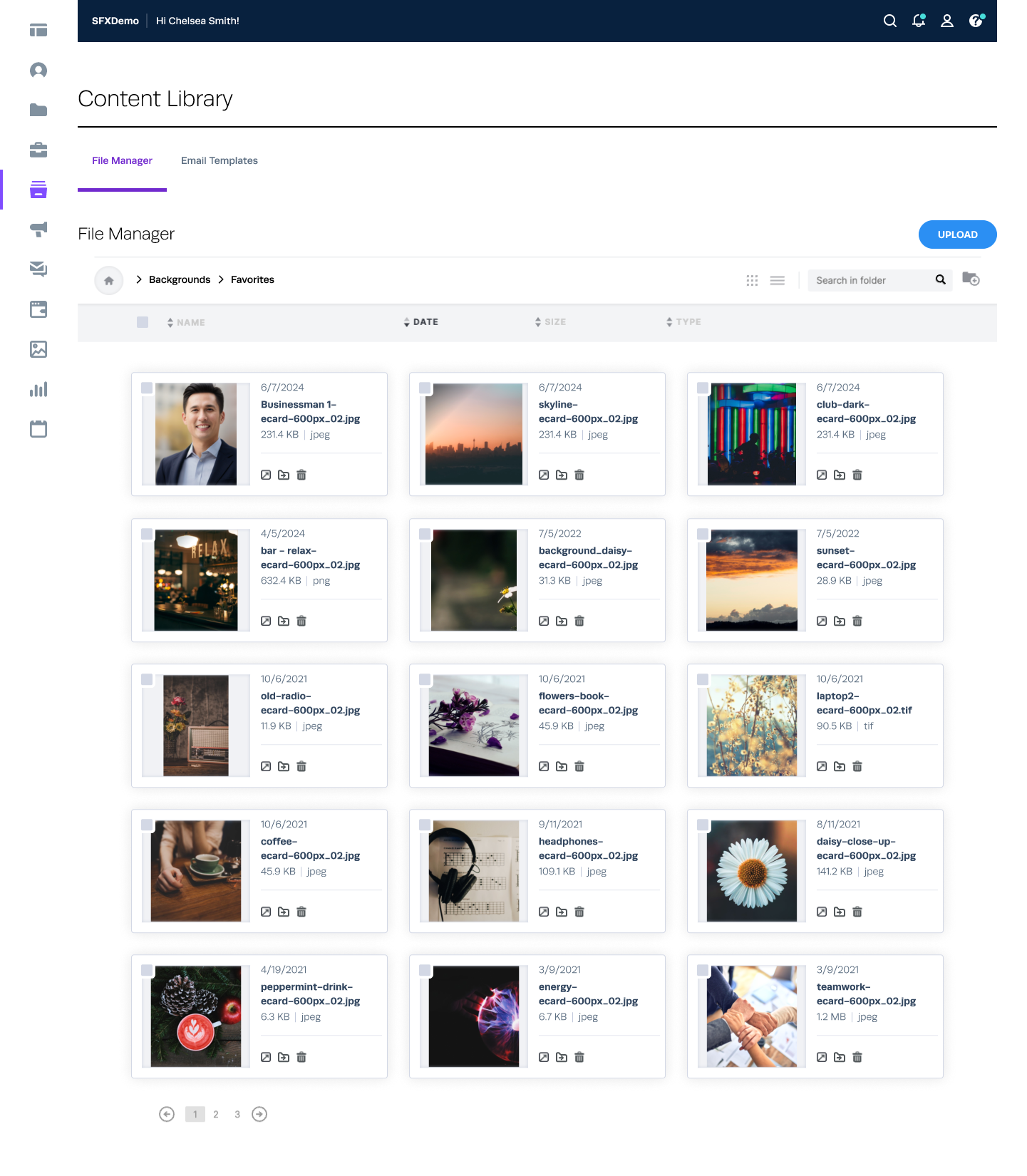
Centralized Library: Designed an intuitive dashboard where users could upload, organize, and search files in one place.
Enhanced Email Integration: Incorporated a seamless file picker directly into the email editor for quick access to assets.
Categorization & Search: Introduced tagging, folders, and a powerful search bar to help users find files easily.
Preview & Metadata: Added file previews and metadata like upload date and file type for better file management.
3. Prototyping & Testing
Created prototypes in Figma to showcase the user interface and workflows.
Conducted usability testing with end-users to validate the design and refine it based on feedback.
Iterated on the designs to improve accessibility and ease of use.
4. Development Collaboration
Partnered with the development team to ensure accurate implementation of the designs.
Provided detailed specifications and conducted design reviews to ensure the final product met expectations.
THE SOLUTION
The new Table Enhancements delivered:
Centralized Asset Management: Users can now upload, organize, and store all their images and documents in one place.
Integrated File Picker: Direct access to files within the email editor, speeding up the creation of emails and templates.
Improved Organization: Tools like folders, tags, and search functionality make it easy to find and manage assets.
File Previews & Metadata: Visual previews and details ensure users can quickly identify and select the right files.
OUTCOME & IMPACT
Increased Efficiency: Users saved time by accessing assets directly from the File Manager instead of re-uploading them.
Streamlined Workflows: The integration with the email editor made creating emails and templates faster and easier.
Enhanced Consistency: Centralized storage ensured that teams used the correct, up-to-date assets across campaigns.
Positive User Feedback: Users praised the File Manager for simplifying asset management and improving productivity.