Table Enhancements - SmashFlyX
OVERVIEW
Symphony Talent introduced new table enhancements to SFX, transforming how users interact with data. The improvements included making actions visible reducing clicks, a horizontally scrollable table to expand column capacity, column customization which provides users with more control, and column sorting for more efficient data organization. These updates were designed to simplify workflows and improve user efficiency.
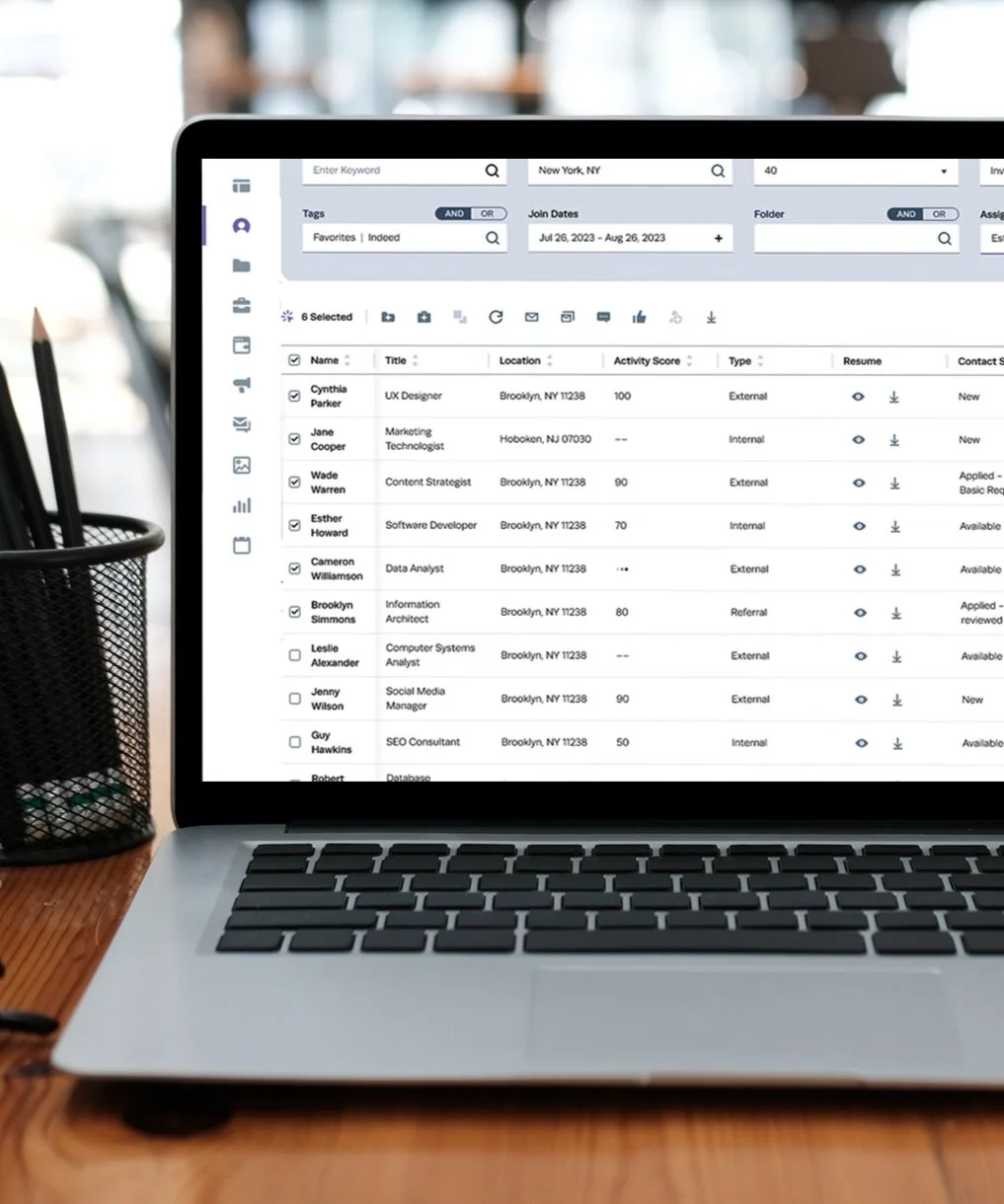
Data Display
Role: Sr. UI/UX Designer
Company: Symphony Talent
THE CHALLENGE
The previous table functionality presented several usability challenges:
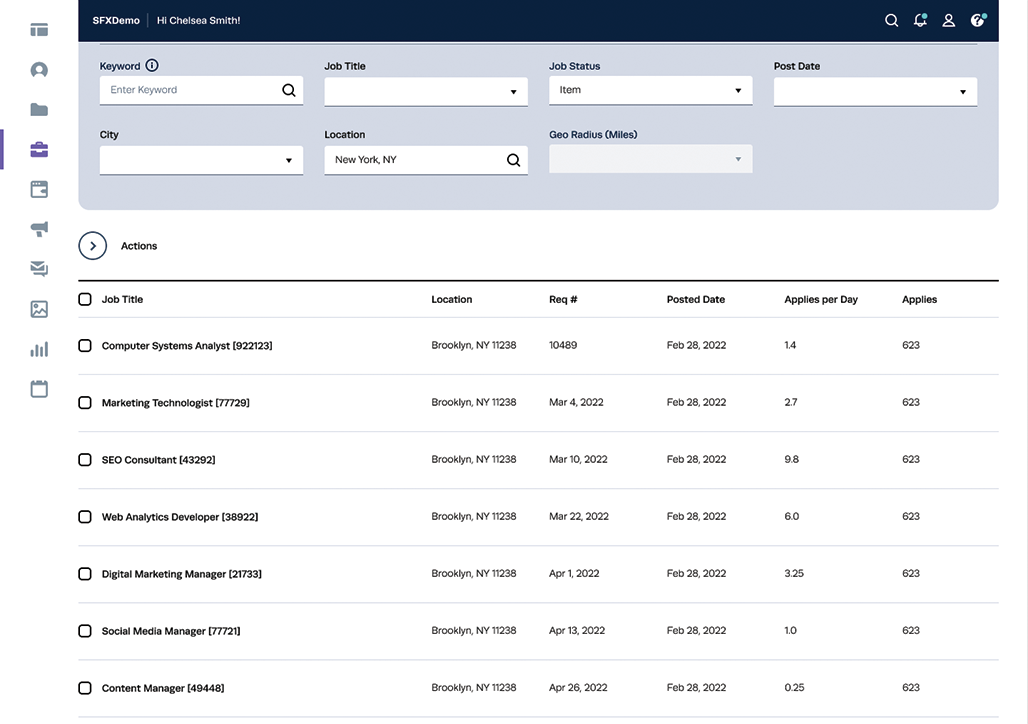
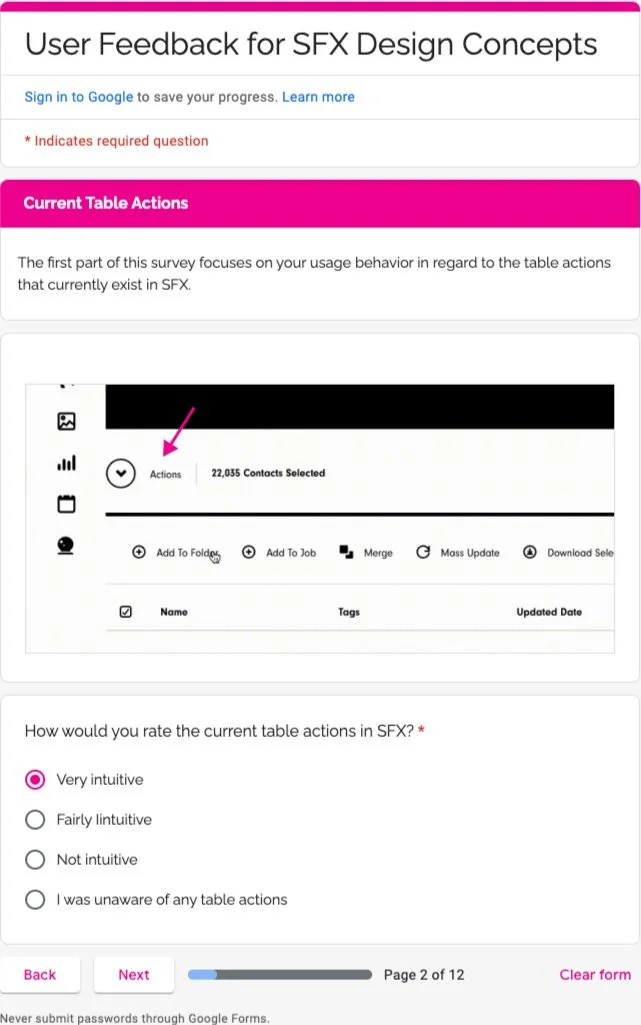
Hidden Actions: Frequently used actions were hidden in a drawer, requiring users to open and close it repeatedly to access the actions.
Limited Columns: Tables were restricted to eight columns, limiting the visibility of critical data.
No Sorting: Users lacked the basic ability to sort data, making it harder to analyze and organize information.
Cumbersome Workflows: The combination of these limitations resulted in frustration and inefficiency for users.
KEY OBJECTIVE
Redesign the table interface to improve usability. Ensure the enhancements aligned with user needs and expectations.
PROCESS
1. Research & Discovery
Conducted user interviews to identify pain points with the existing table design.
Analyzed competitor platforms to benchmark best practices for table functionality.
2. Designing the Enhancements
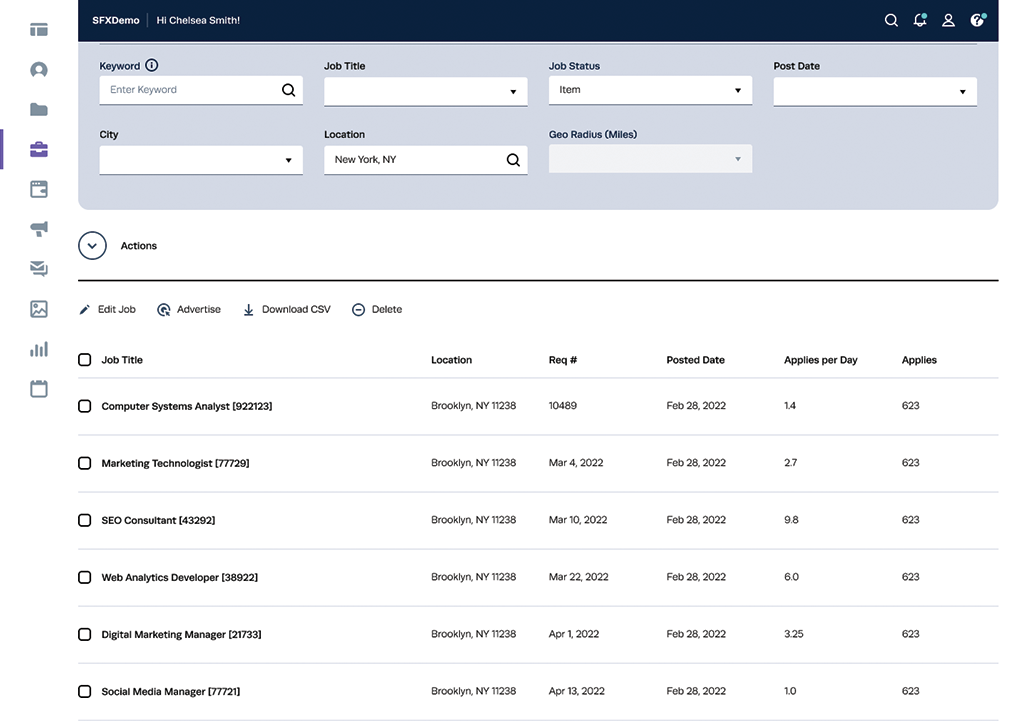
Visible Actions: Redesigned the interface so the actions are always visible and directly on top of the table, eliminating the need for a drawer.
Horizontally Scrollable Table: Enabled horizontal scrolling to display more than eight columns and allow users to view data without clutter.
Column Customization: Introduced the ability to add and manage columns, giving users more control over their view.
Column Sorting: Added sorting arrows to each column header, enabling users to quickly organize data by ascending or descending values.
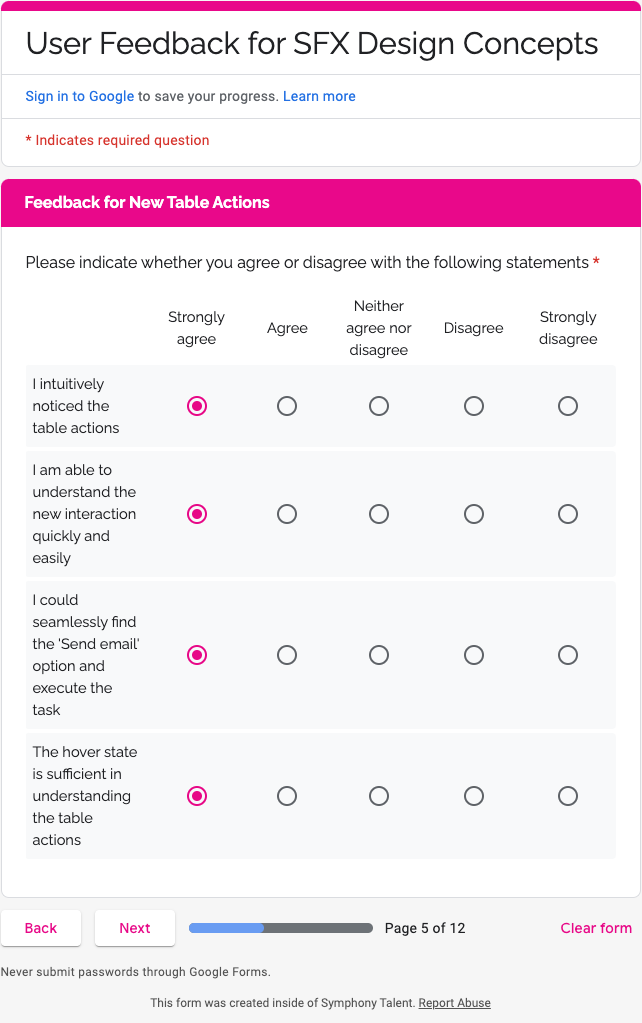
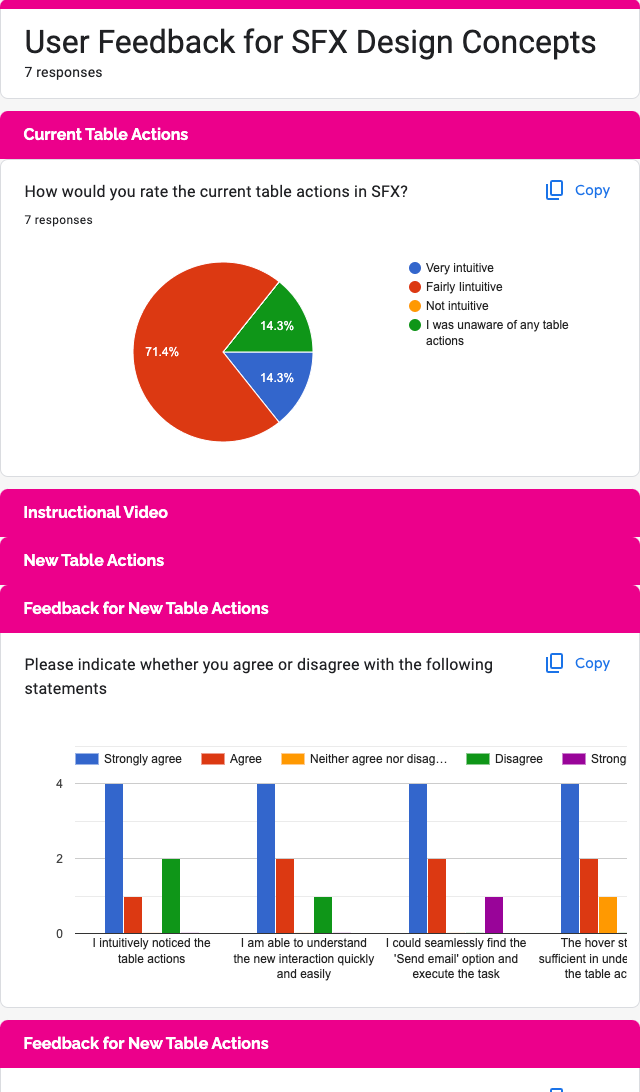
3. Prototyping & Testing
Created interactive prototypes in Figma to demonstrate the new features.
Conducted usability testing with key users to gather feedback and refine the design.
Iterated designs based on feedback from testing to address issues and enhance the overall experience.
4. Development Collaboration
Worked closely with the development team to ensure designs were implemented as intended.
Provided detailed specifications and conducted design QA during development.
THE SOLUTION
The new Table Enhancements delivered:
Efficient Actions: All available actions are now visible, reducing clicks and saving time.
Expanded Data Visibility: Horizontal scrolling and column customization allow users to display and manage more of the data they want.
Improved Data Organization: Sorting functionality helps users analyze data more effectively.
Streamlined Workflows: The combination of features significantly reduces frustration and increases productivity.
OUTCOME & IMPACT
Increased user satisfaction, with users liking the added flexibility and efficiency of the new tables.
Improved data analysis capabilities, enabling users to sort and customize their views for better insights.